
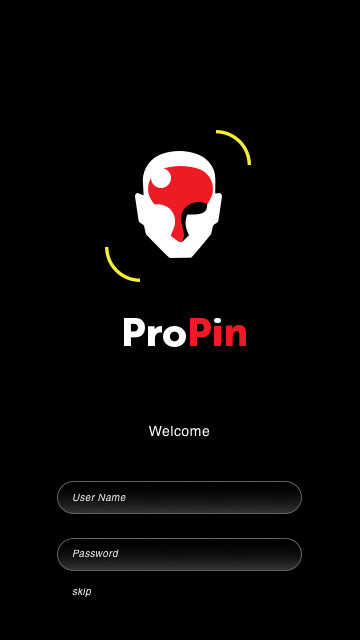
Log-in

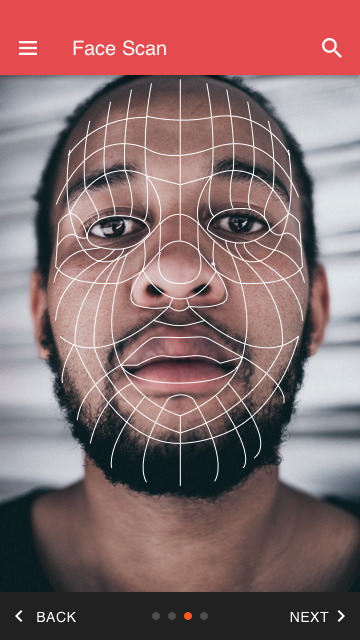
Scan

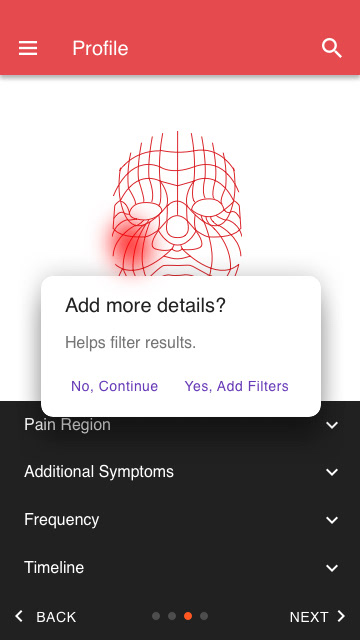
Profile
In this project I was tasked with creating a potential mobile application for a disability. I decided to challenge myself to design for a disability that was not well known or underserved to a large community. I designed ProPin for Trigeminal Neuralgia, also known as Tic Douloureux. This disease causes intense chronic facial pain that often leads to people taking their own life. There is no current cure or known reasoning as to why this disease exists. ProPin aims to provide detailed filtered information to the user based on points of interest using facial scanning technology and allowing the user to filter resources based on necessity.
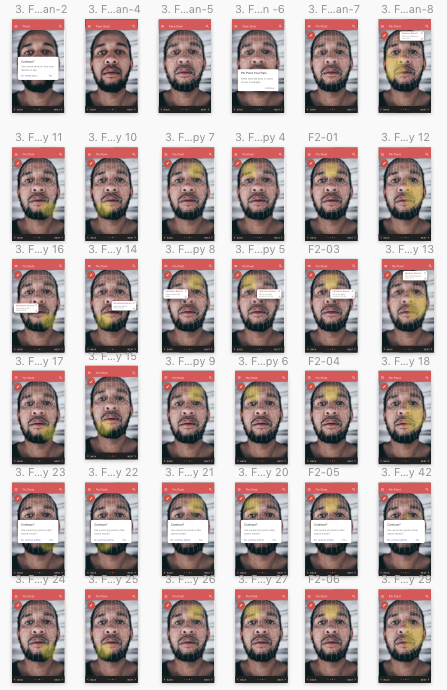
Invison Prototype

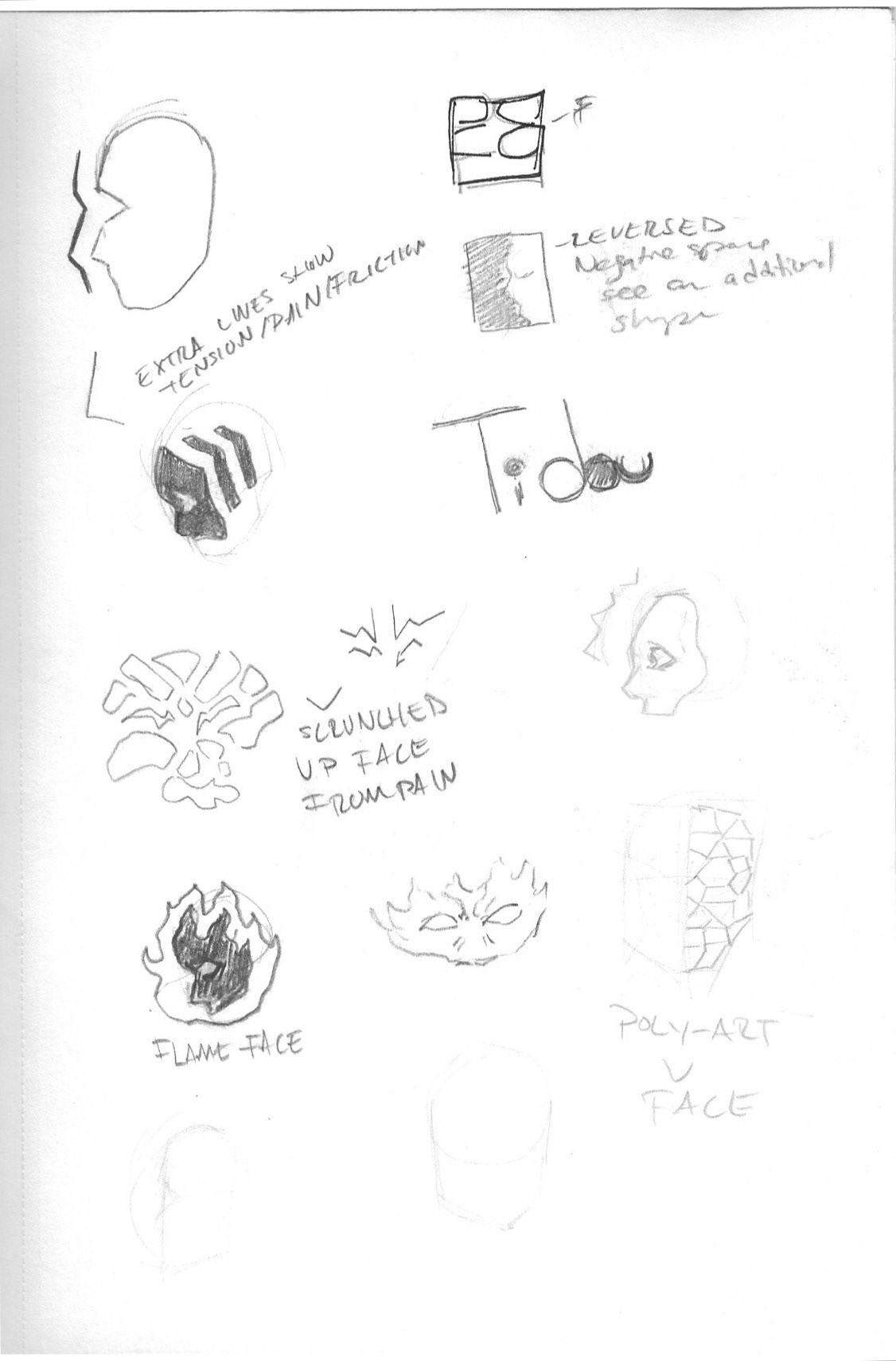
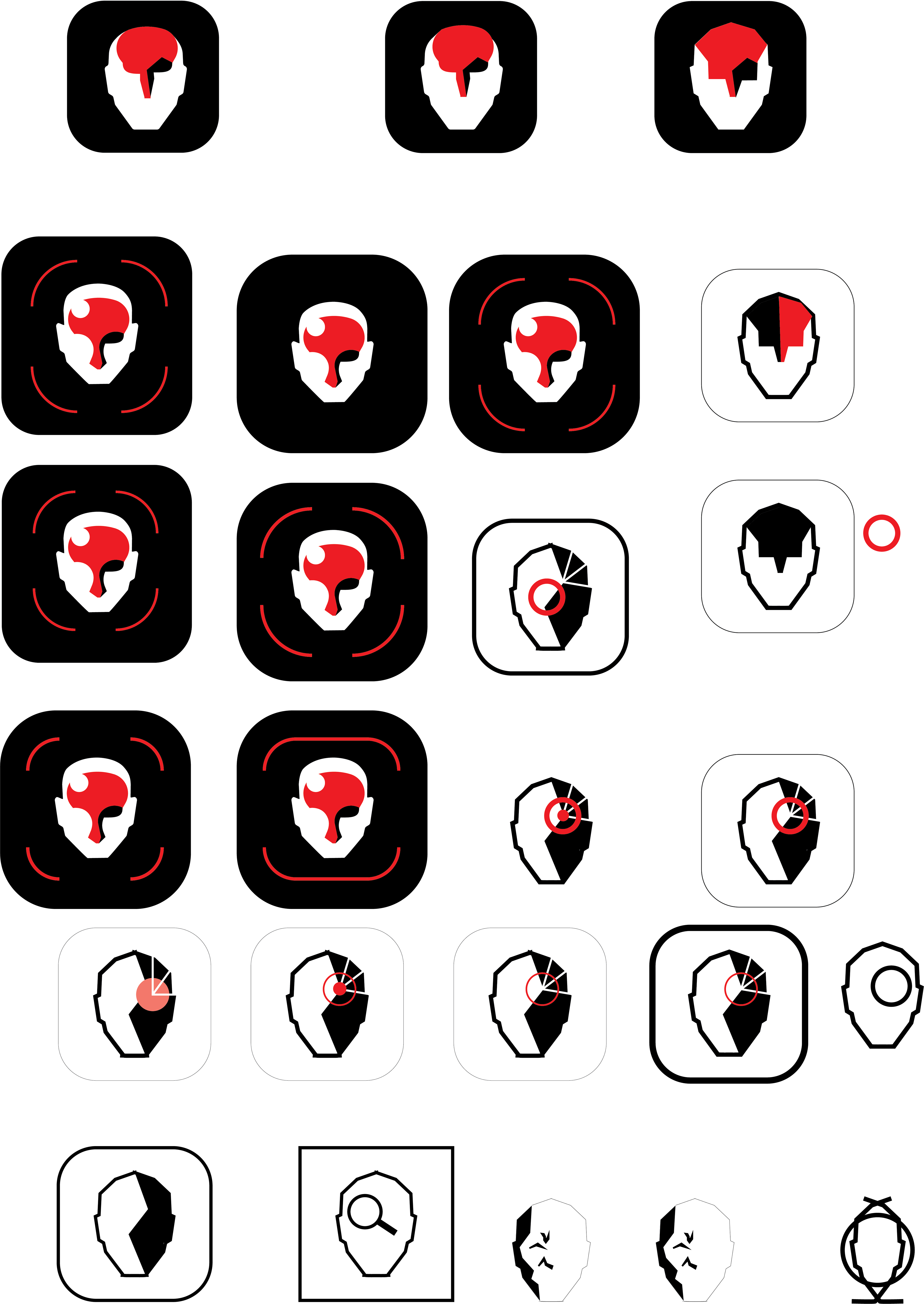
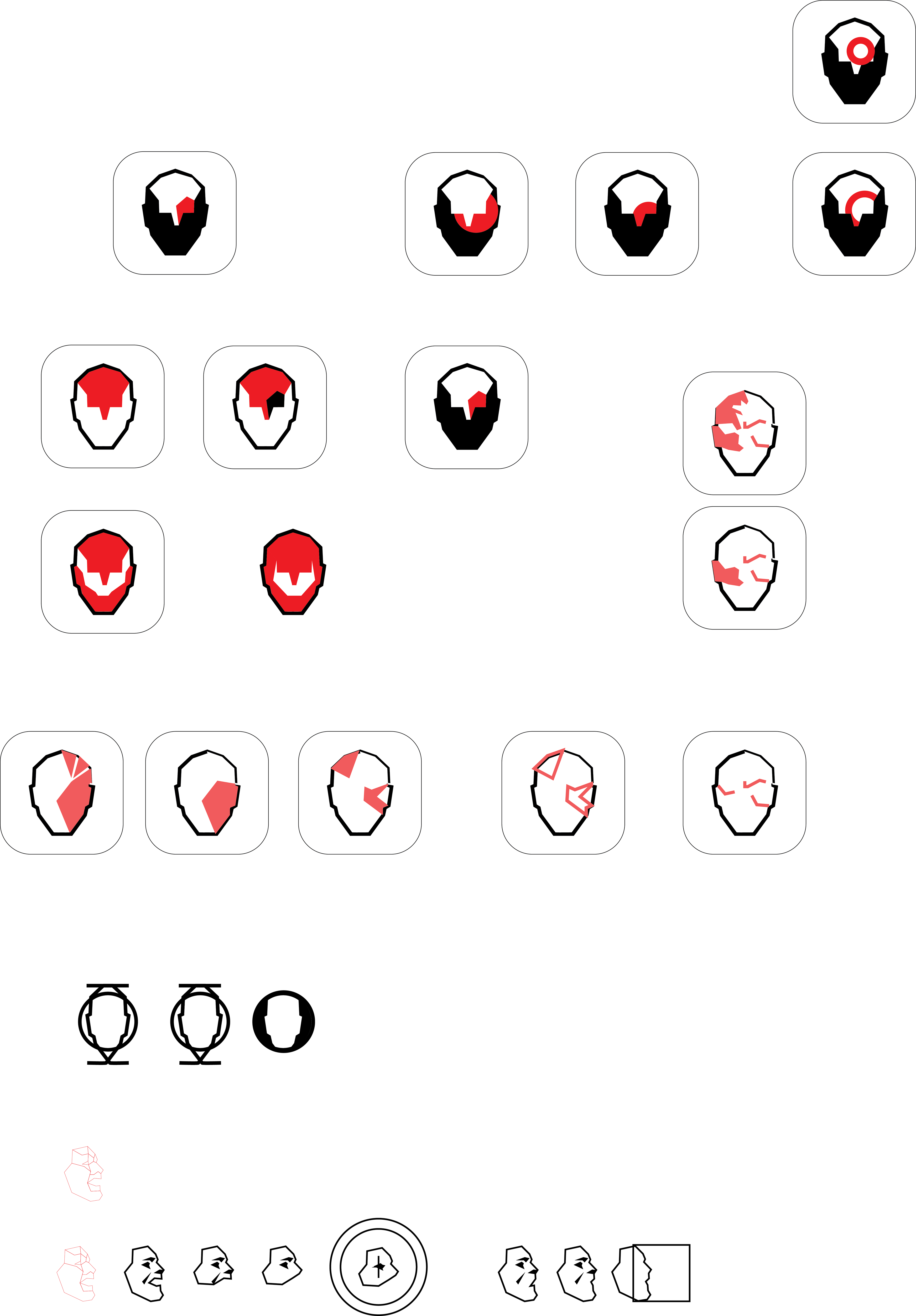
Logo Sketch 1

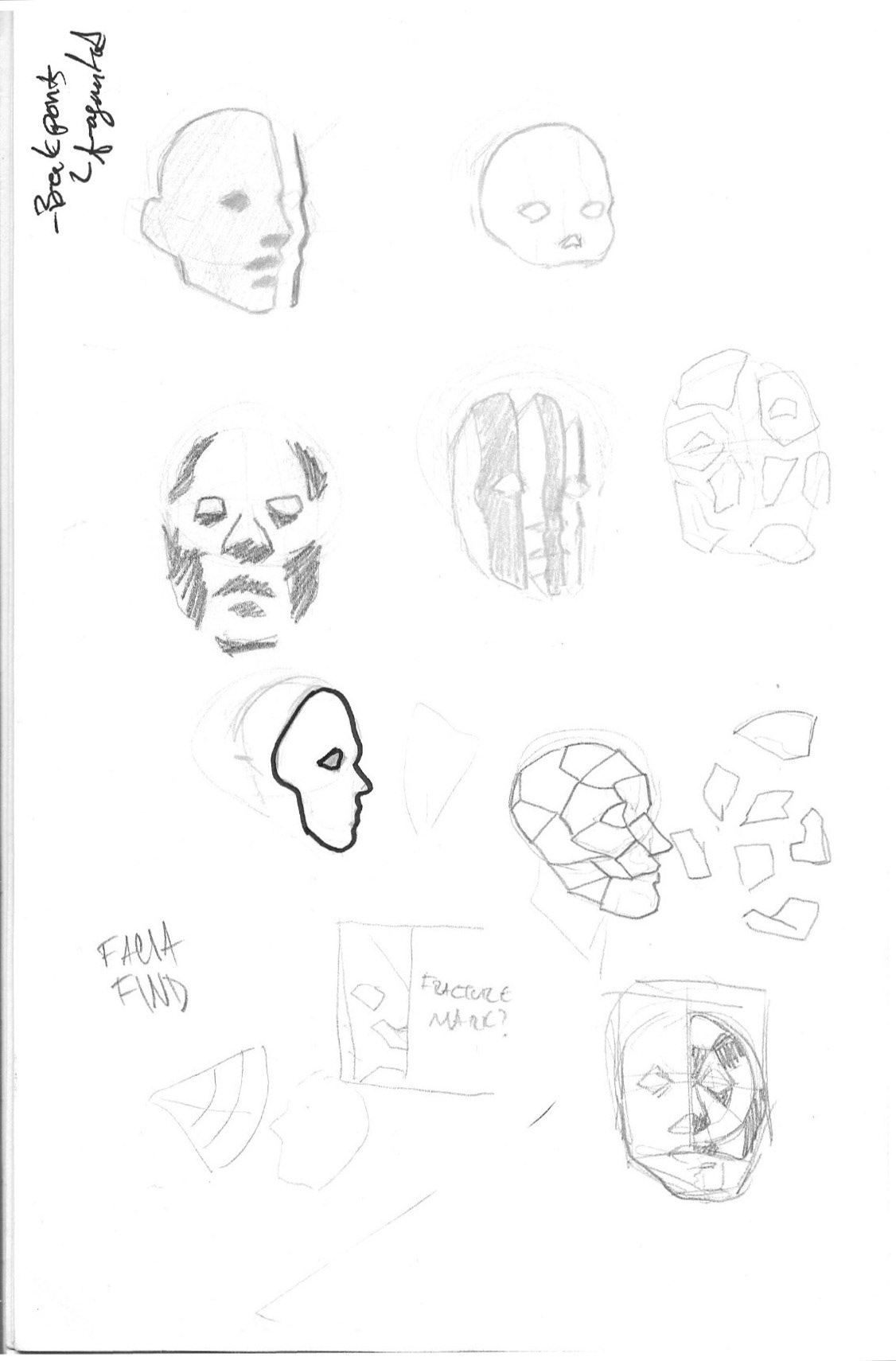
Logo Sketch 2

Logo Sketch 3

Vector Sketch 1

Vector Sketch 2

Vector Sketch 4

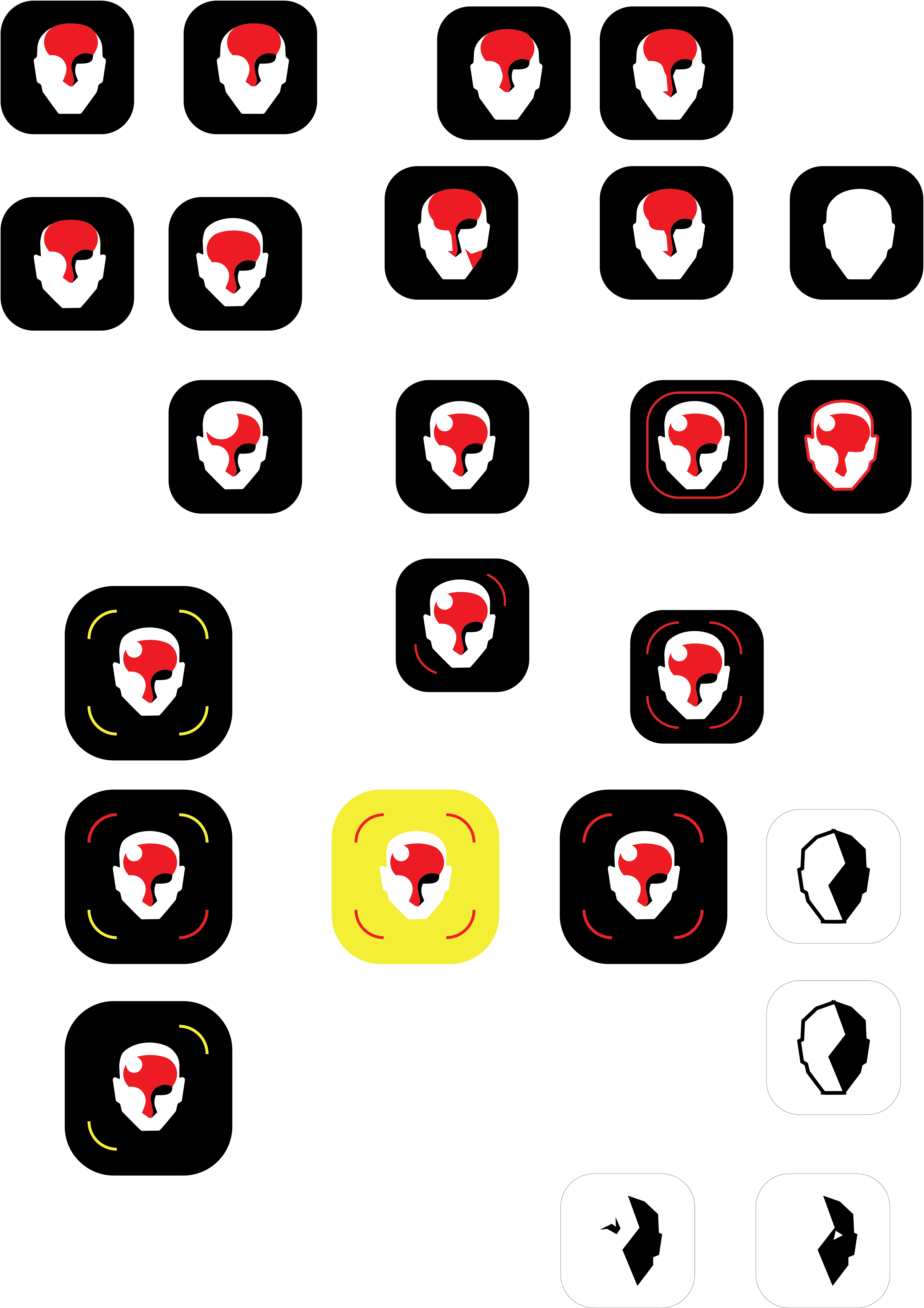
Icon Process 3

Icon Process 3

Icon Process 1
This project required a heavy amount of research on the disability of Trigeminal Neuralgia itself as well as looking at what particular functions of a mobile app could be better utilized for the user interface and user experience. A large portion of my process was anticipating what the user needs and how they would better utilize the app. This first image to the right shows this first exploration of possible functions and user flow of the app. The next series of images explored the user journey, content mapping, and UI exploration.
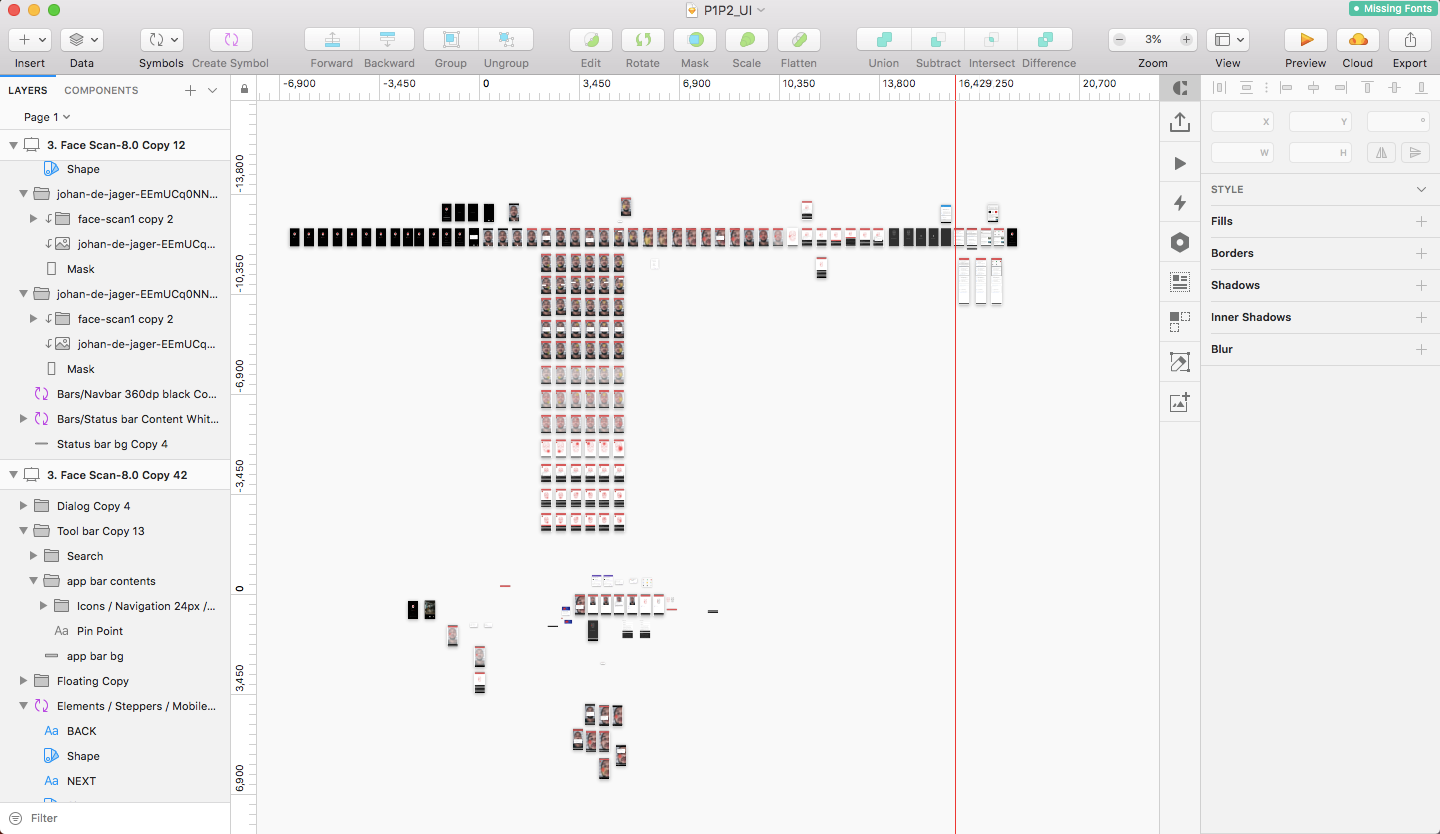
With the range of specific facial nerves I wanted to have a simple interface that can pin point specific parts of the face I created over a hundred possible screens. With seventy of those screens prototyped with InVision. The final UI design utilized Android material design with a simple color palette that reflects the brand. This material design utilizes a geometric block style UI that aids in accessibility and navigation, which is useful for those with chronic pain to navigate the app without need of complex gestures. I minimized the amount of buttons to allow for ease of use. The user flow is simple and straight forward with the user inputing their information and receiving refined resources. The most complex approach to the design was the UI for the facial recognition software or facial scan feature of the app. I wanted to create a way for people to pinpoint exactly where they feel pain in order to receive proper aid or treatment for that area or see if there are other nerves that are contributing to that pain.
Invison Prototype

UI Exploration